League of Legends Ability Quiz
This project is a quiz game to test user’s knowledge of League of Legends abilities developed with React.
The champion ability, image, name, key binding, and description from this site content: https://www.mobafire.com/league-of-legends/abilities. The data would get parsed with regexes to extract the needed parameters.
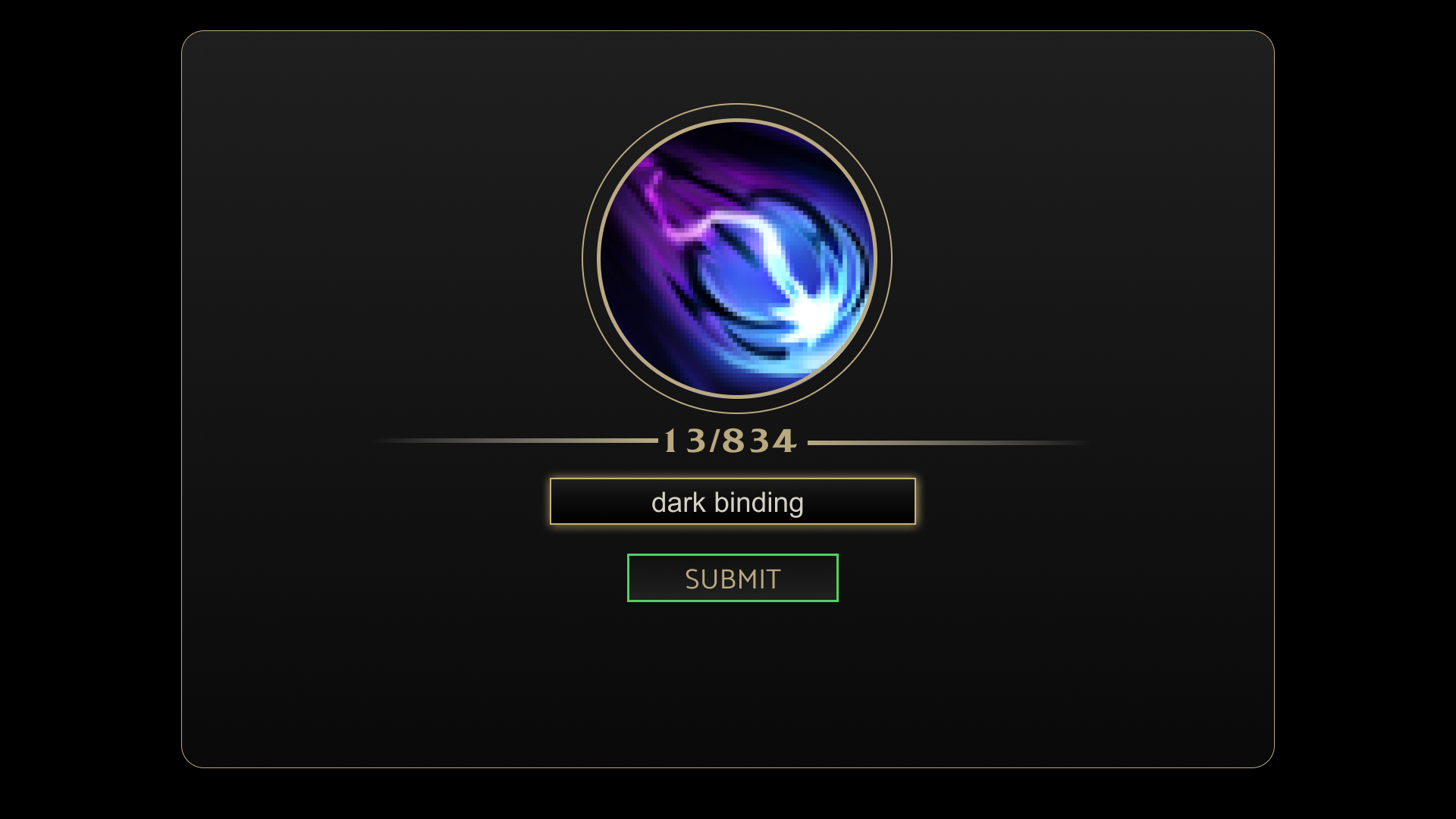
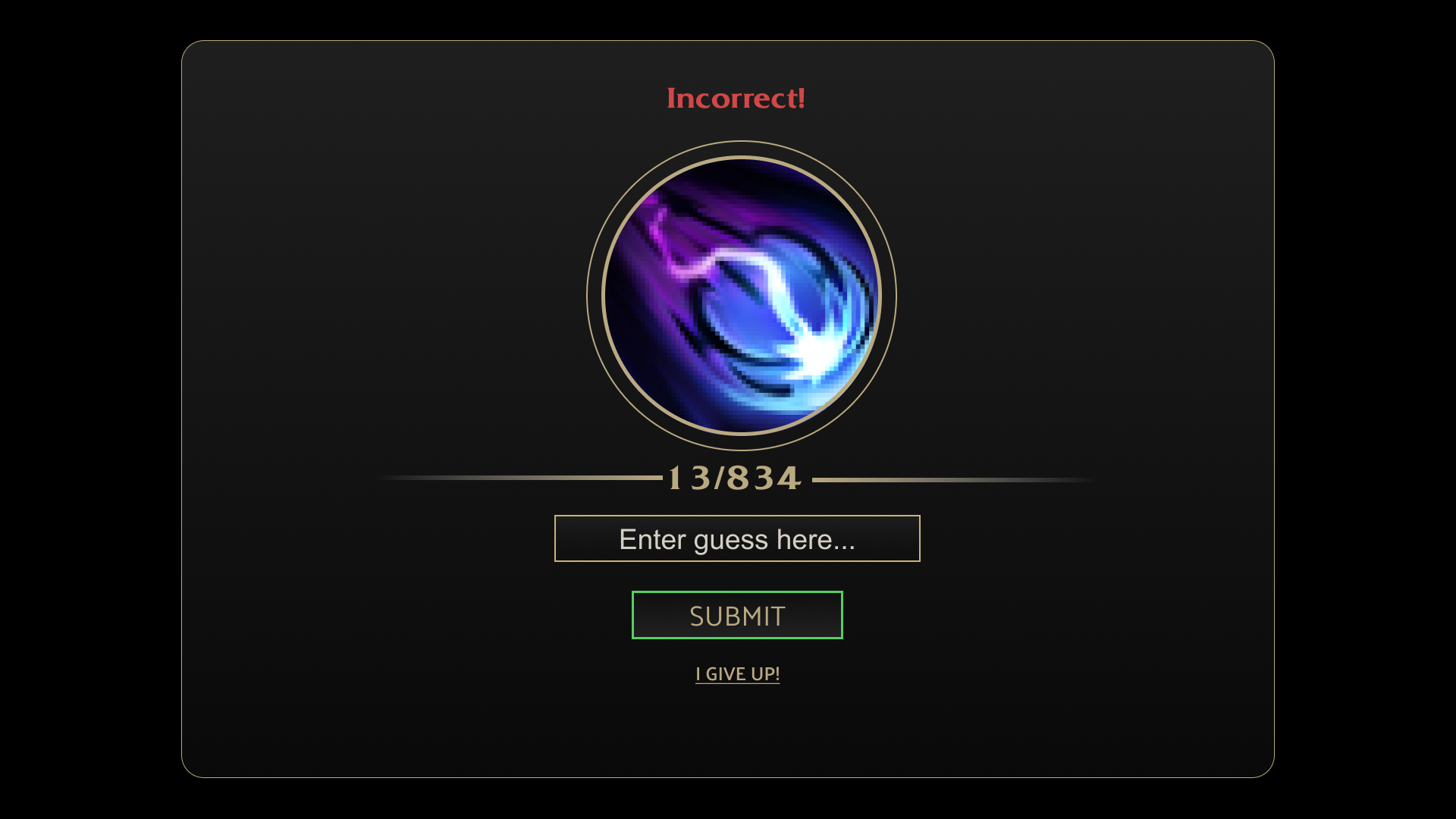
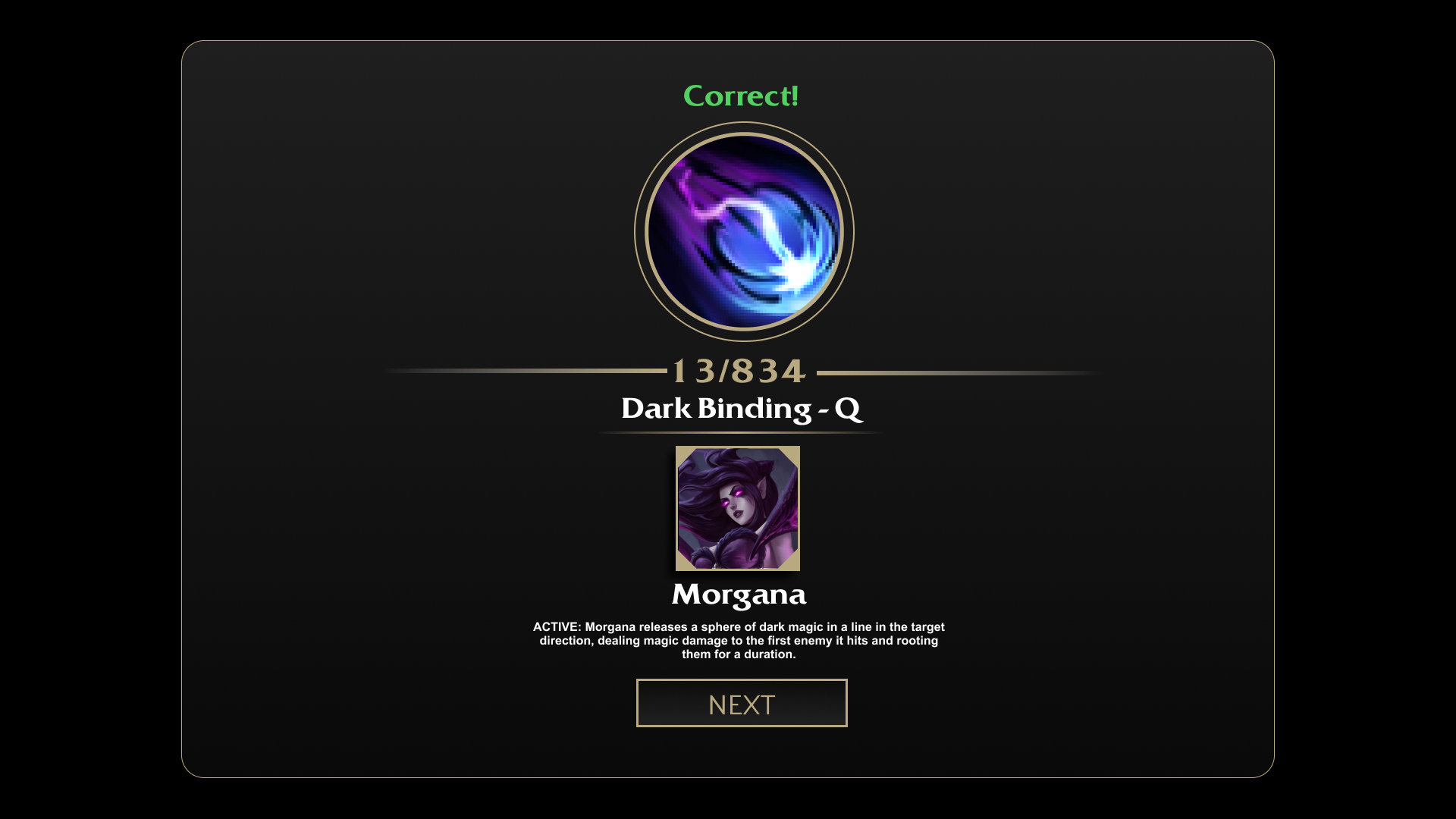
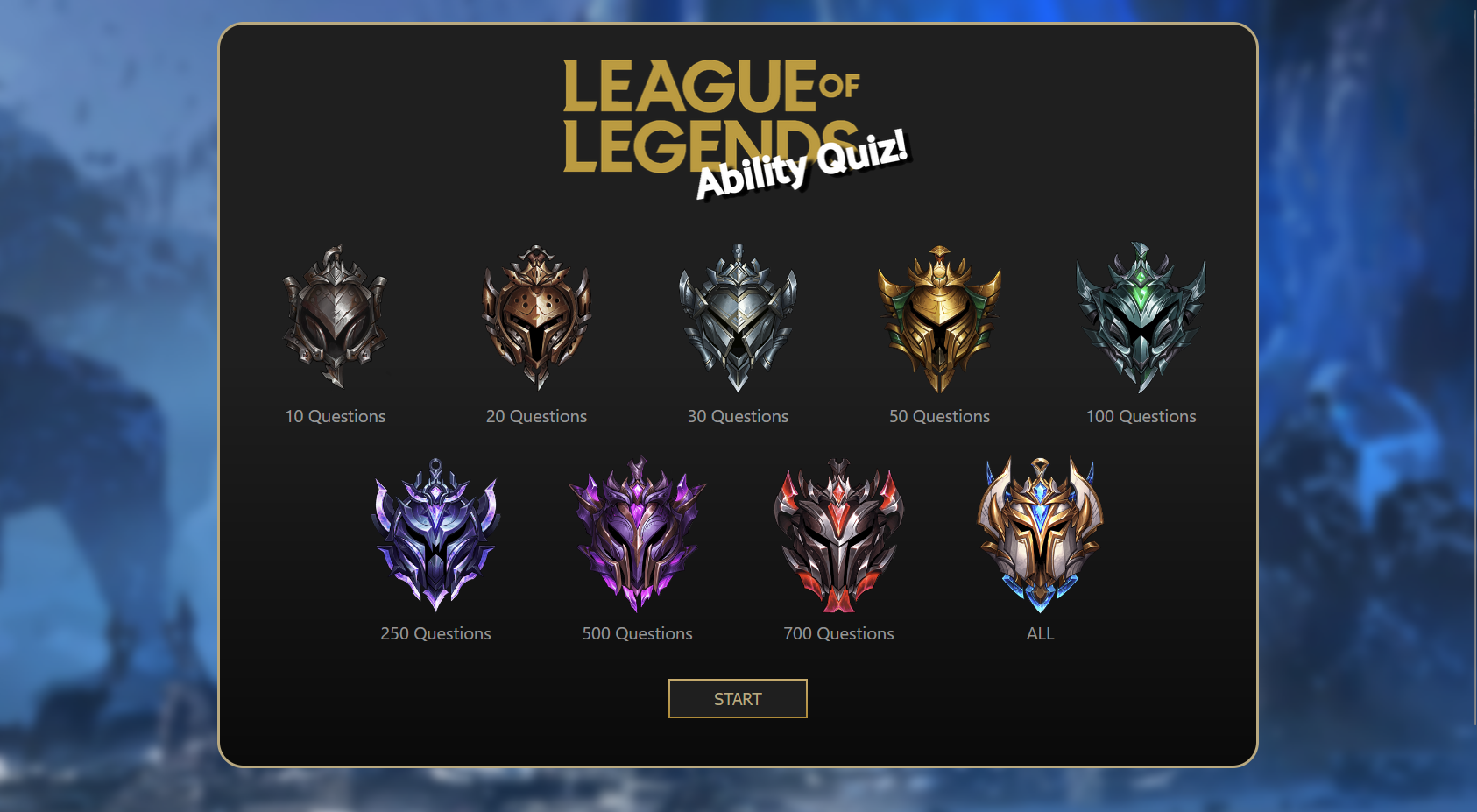
This project, like many, started with some mockups - screenshots below were created in Figma.



My goal was to closely mimic the style of the style used in the League of Legends launcher, champ select, and website.
It was briefly hosted on Heroku for other League of Legends players to play test. I wanted to reduce the client-side load, so I upgraded to use some backend services. When a user started up their game, the app would hit an AWS lambda to get the game data.
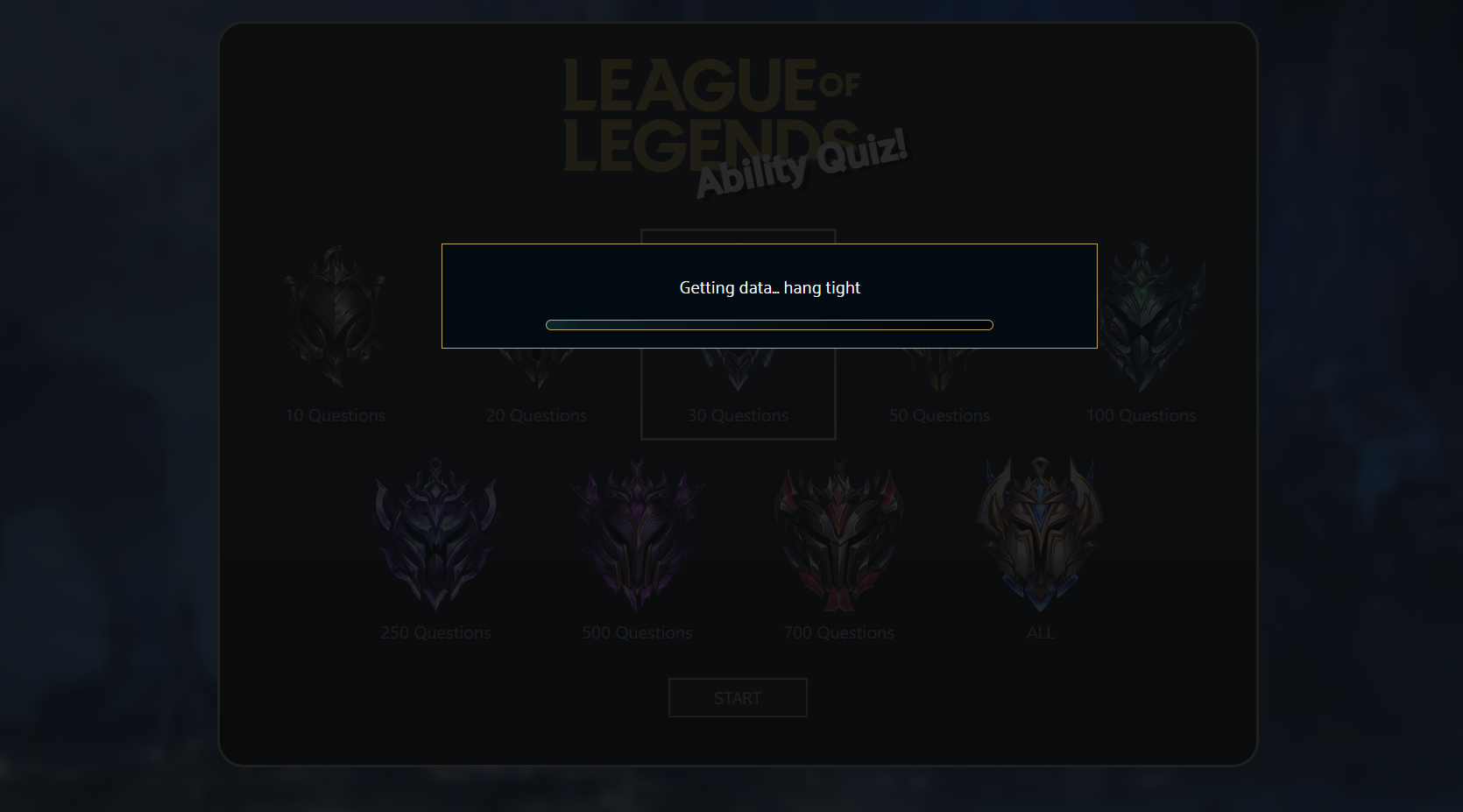
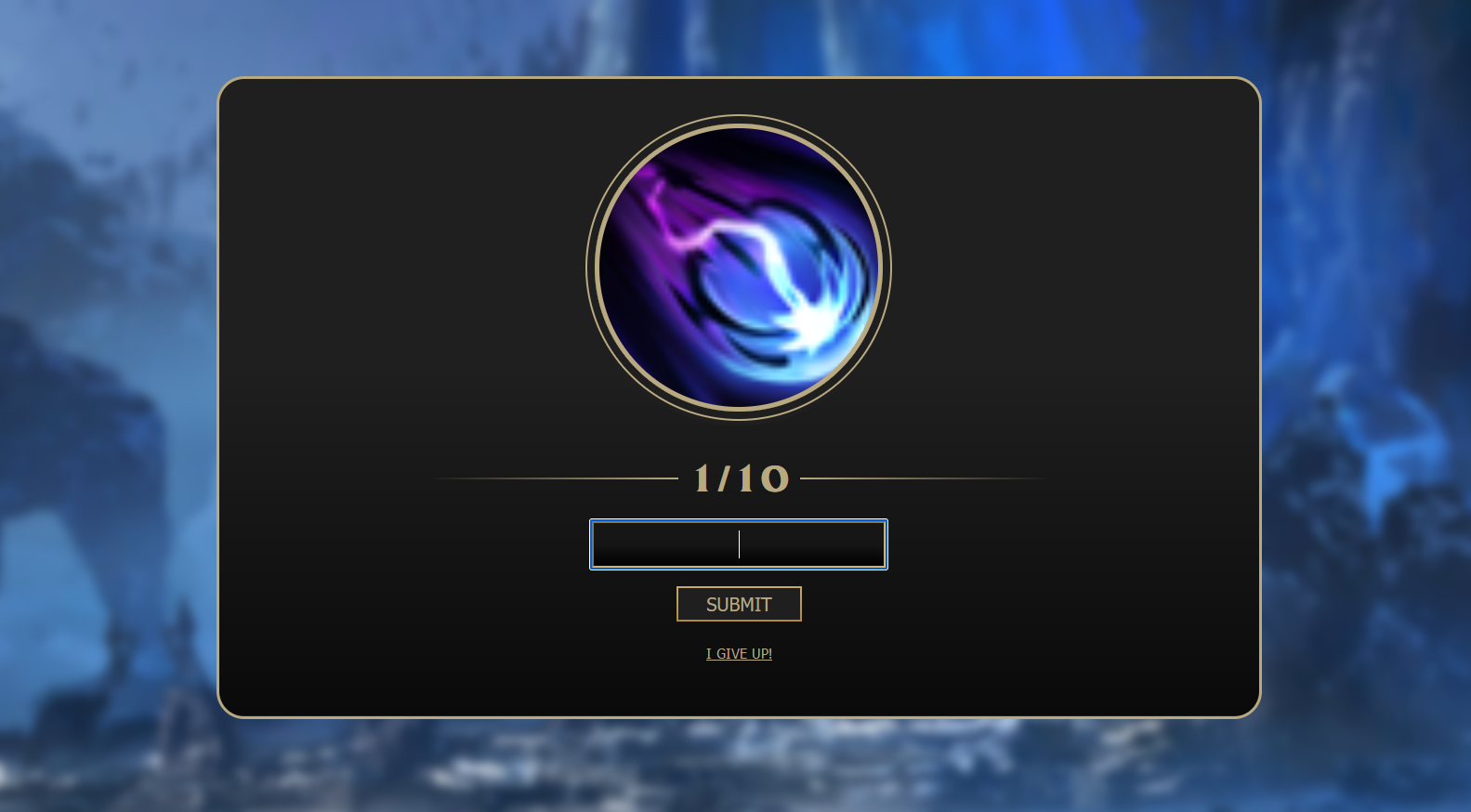
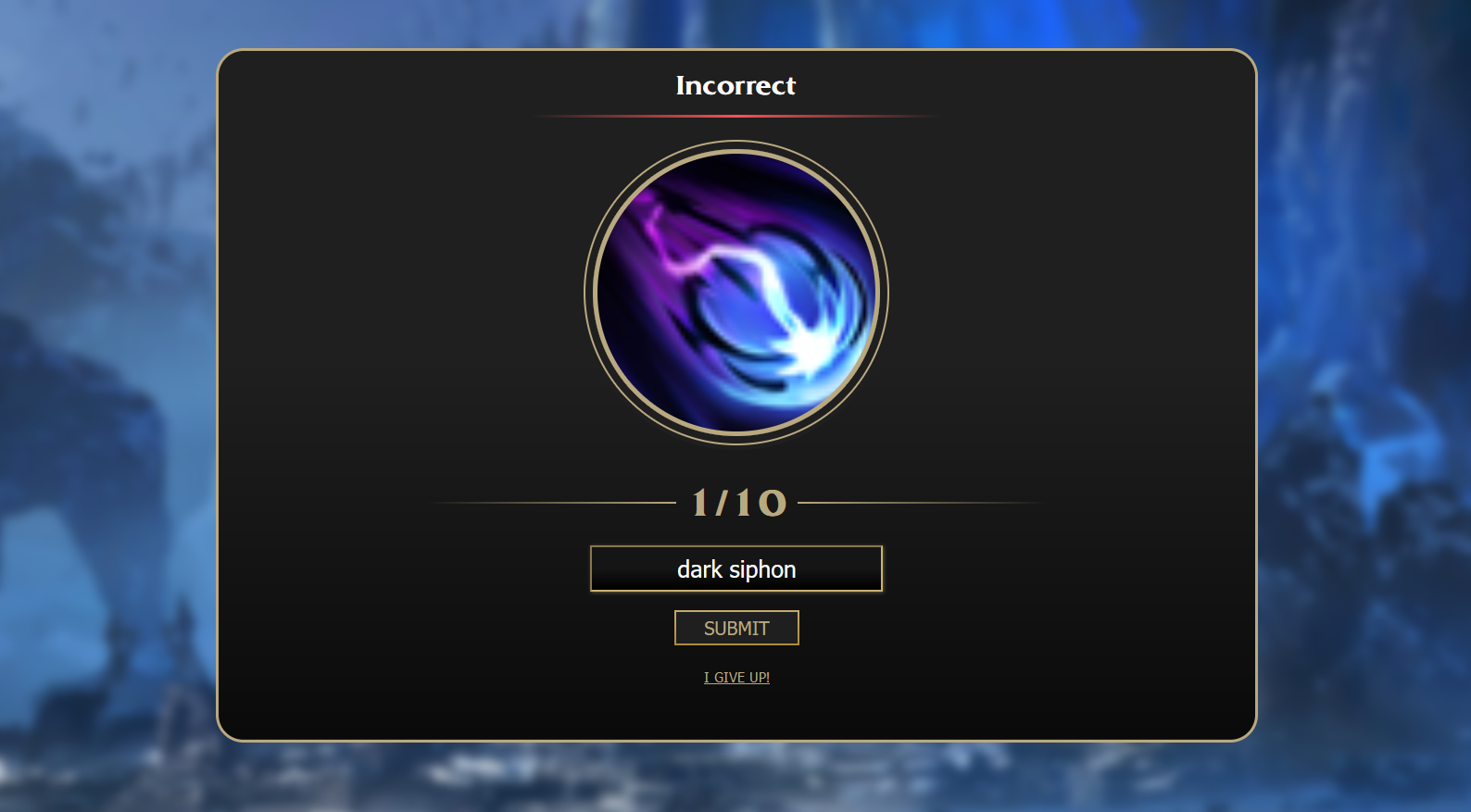
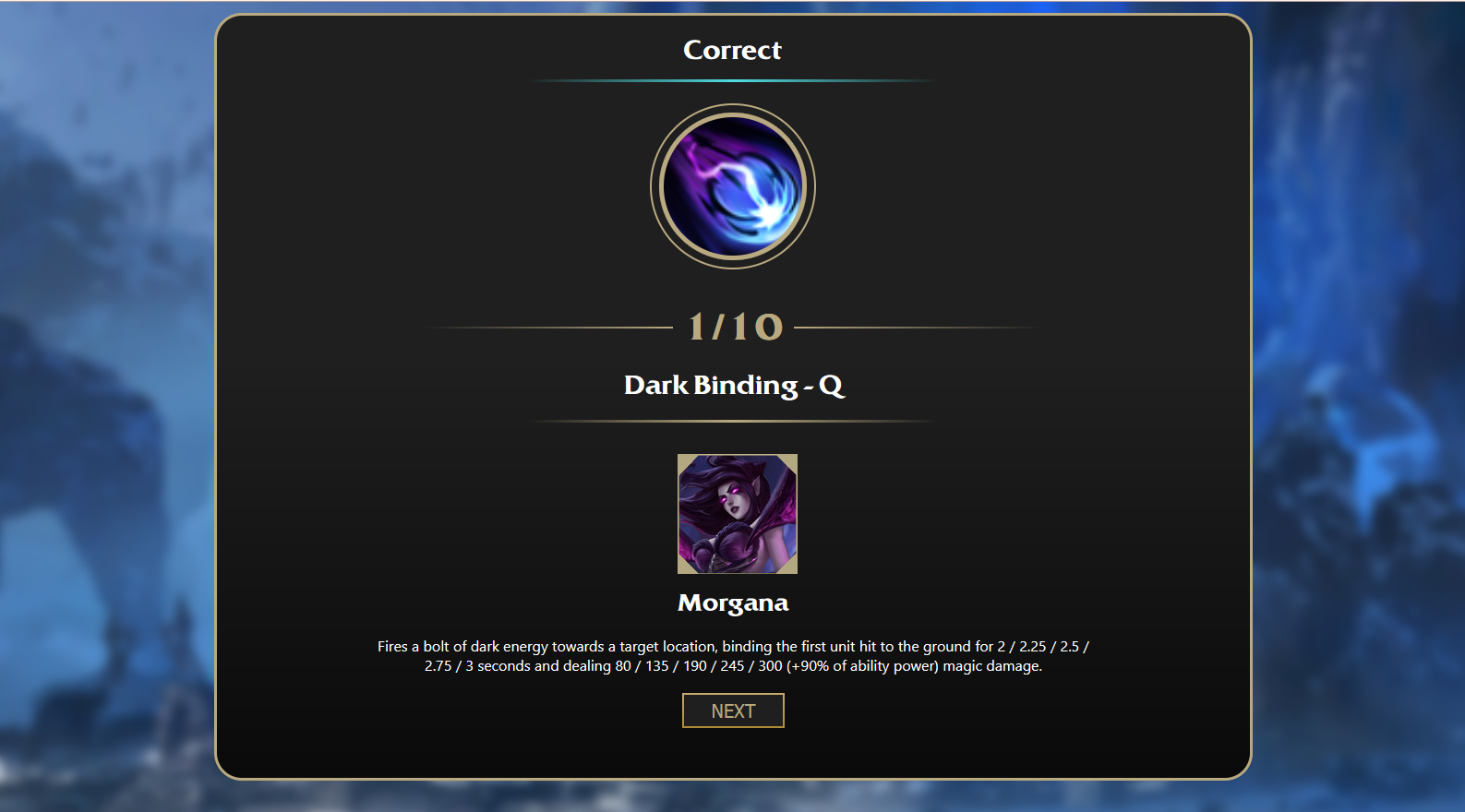
Below are some screenshots of the final implementation. I added some loading, a game landing screen and a final ranking.






The projects needs a little TLC - Mobafire has since updated their HTML which means many of the regexes no longer work. If you’re still interested in taking a peek, the repo is here. Some time in the future I’ll need to either update the regexes, or just create a DB for the entries and groom them myself.